HTMLとは、多くのWebページに使われている最も基本的な言語です。
Webページを作成する上で欠かせない言語のHTMLですが、実際のところHTMLって何?何ができるの?と、なんとなくしか分からない…。という人でも理解できるよう、分かりやすくまとめてみました。
HTMLとは何か?
Webページを作る上で、最も基本的なマークアップ言語になります。

Webプログラミングを勉強する人は、必ず最初に覚える言語でしょう!
普段目にするほとんどのサイトで、HTMLは使われています。
Webページのテキスト(文字)にあたる部分を作成する言語で、文字なくしてはサイトは成り立ちませんよね。
例えて言えば、HTMLは家を建てる場合の骨組みにあたる部分になるので、サイトを作成するためには必ず必要な知識になります。

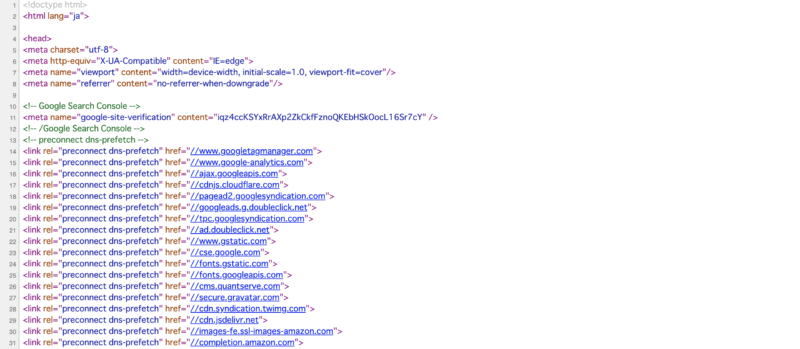
HTMLが、一体どんなものなのか気になる人は、閲覧しているサイトの画面で右クリック → ソースの表示を選択すると、ページのソースコードが表示されます。
これがHTMLという言語のソースコードになり、そのコードでサイトが作成されています。
▽ 今見ているこのページのHTML

HTMLの意味
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。
先程もお伝えしましたが、HTMLとはサイトの文字の部分にあたります。
そのテキスト部分に、
『ここが見出しですよ。』
『ここがリンクですよ。』
『ここは強調していますよ。』
などを伝えるために装飾して、テキストに意味を含めることが可能です。

高機能なテキストという意味から、「ハイパーテキスト」という名がついているんですね!
HTMLの特徴
HTMLは最初にご紹介したとおり、「マークアップ言語」で、厳密にいうとプログラミング言語ではありません。
文字にタグと呼ばれる暗号のようなものを当てはめるだけで、サイトへ反映させることができるため、初心者でも比較的簡単に習得することができます。
Webサイトを作成したいと考えている人は、最初にHTMLやCSSを習得していき、後にプログラミング言語を習得していくのが一般的な流れです。

そのくらい、HTMLとは基礎にあたる部分になります。
その代わり、デメリットとしては文字の装飾やリンク、画像の挿入などはできますが、逆に言えばそれしかできません。
Webページを閲覧していると、画像が動いたり、写真が浮かび上がってきたりすることがありますよね。
そのような動的な表現はHTMLでは難しいのです。
そのため、見栄えの良いサイトを作成しようと思うと、文字に装飾ができるCSSや、サイトに動的な表現をさせられる言語であるPHPやJavaScriptなども併せて覚えていく必要がでてきます。
★css
★php
★JavaScript
また、HTMLは「ブラウザ」と「テキストエディタ」さえあれば作成することができます。
特別な環境を構築する必要がないので、今すぐにでも始められるのが、初心者の方におすすめできるポイントの1つでもあります。

HTMLに関する情報は、Webでも書籍でもたくさんあるので、エラーが起きたとしても問題解決できないことはほとんどないでしょう。
HTMLは、ある程度の範囲であれば、独学でも習得できてしまうほど難易度は低めです。
ただし、誤ったタグでサイトを作成していたり、今後複数言語の習得にチャレンジしようとしている場合は、HTMLもきちんとした知識を得ていたほうが断然良いです。
HTMLの習得は、スクールに通ったり、通信教育などで専門家から勉強することをお勧めします。
HTML何ができるか?
HTMLってサイトのテキスト部分を作れる言語だということをお伝えしました。
それは、本当にHTMLのざっくりとした説明で、具体的には何ができるのかお伝えしようと思います。
- 静的なWebページの作成
- HTMLメールの作成
- Webアプリケーションの作成
おおまかに言えばこのようなことができます。
静的なWebページの作成
Webページの基礎となる文字や全体的な構成はHTMLで作成しますが、そこにデザイン性を高めたりアニメーションを加えたりする場合は、CSSやJavaScriptなどの言語が必要になります。
逆に言えば、HTMLと併せてCSSやPHP、JavaScriptの言語を組み合わせることで、見た目も機能も高度なサイトが作成できるということになります。

僕もHTMLをマスターしたあとは、CSS→PHPの順番で習得していきました!
★
HTMLメールの作成
HTMLメールというのは、ただのメールにHTMLの技術を加えることで、文字に色をつけたり強調したり、画像を挿入することが可能になるものです。
しかし、装飾できる分、容量が大きくなってしまったり、受信先でデザインが崩れてしまう可能性があるというデメリットもあります。
一昔前は、ビジネスで使われる頻度は少なかったのですが、本文に画像を挿入できることや、重要事項を赤字にできるなどのメリットがあるため、最近ではビジネスでも取り入れている企業が増えているようです。
Webアプリケーションの作成
普段、スマホなどにインストールして動かすアプリとは異なり、Web上で動くアプリのことを指します。
具体的には、GmailやDropboxなどが有名かもしれません。
デバイス(スマホやパソコン)と、インターネット環境があれば使用できます。
HTMLでのホームページの作り方は簡単?
先程も伝えたとおり、HTMLは初心者でも比較的習得しやすい言語ですので、構成を理解すれば簡単に作ることが出来ます。
準備するものも、ブラウザとテキストエディタのみなので、パソコンとインターネット環境があればすぐに始められます。
細かいタグの説明は割愛しますが、基本的には以下のような構造になっています。
<!DOCTYPE html> <html> <head> <title>猿でもわかるプログラミング </title> </head> <body> </body> </html>
簡単にこのタグの説明をします。
- <!DOCTYPE html>
⇒「これはHTMLですよ」という宣言を最初にします - <html>~</html>
⇒この範囲の文章が、「HTMLを使って書いてますよ」と認識させます - <head>~</head>
この範囲にはヘッダー情報を記入します。初心者のうちはタイトルが入るんだなという⇒程度で構いませんが、後々上達してくるととても大事な部分になります - <title>~</title>
⇒サイトのタイトル名になります - <body>~</body>
⇒この範囲に記述された内容が、サイトに反映されます
このように、タグと呼ばれる暗号のような文字列を入力することで、コンピューターにサイト情報を認識させ、Webページを作成します。
色をつけたり、リンク先を追加したり、文字を大きくしたりなどの装飾するタグも覚えていけば、サイトは自分の思い描いたのもに近づけていけるはずです。

タグもインターネットで調べるとたくさんの情報がでてきますので、初心者のかたでも簡単なWebサイトであれば容易に作成することができますよ。
HTMLとCSSの関係
ここまで読んでいただければHTMLとCSSの関係は、なんとなく気付いている方もいると思います。
一言で言ってしまうと、Webページを作成する上で切り離せない存在であると言えます。
HTMLが文字を、CSSはその文字を装飾する役割があるので、Webページを作成する時は2つはセットで使われることが多いです。
もちろんHTMLでも文字の色を変えたりすることは可能なのですが、コードが長くなってしまい、煩雑になってしまうんです。
そんな時、CSSは簡易なコードで色の変更が可能なこともあり、頻繁に使用されています。

Webサイトを作成したいと考えている人は、是非セットで勉強したい言語です!
CSSも初心者の方でも習得しやすい言語の1つですし、これからプログラミングを勉強しようと考えている人にとっては登竜門と言っても過言ではありません。
このサイトでHTMLというものが、どういうものなのか理解できたと思いますので、是非CSSとセットでチャレンジしてみてくださいね。
★CSS



コメント